Claude 3.7 Sonnet でFile System MCPサーバーを使ってコードを自動生成する
すごい時代になった
2025.03.03

概要
MCPサーバー(FileSystem)を構築し、Claude 3.7 SonnetをMCPサーバーを経由して直接ファイルにコードをゴリゴリ書いてもらう手順の備忘録です
Claude 3.7 Sonnet
思考拡張モードが搭載されており、「こんなプログラム書いて」と命令すると、あーだこーだ考えてからゴリゴリ書き始めます
MCP
AIと様々なアプリケーションやツールを接続し、データをやり取りするための新しい標準プロトコルです
事前準備
サインアップ
https://claude.ai
とりあえずClaude 3.7 Sonnetが使える状態にする
課金しないとトークンの制限が厳しいので、今回ばかりは課金しました(月3,000円いかないくらい)
Claude Desktop インストール
https://claude.ai/download
上記からダウンロードしてインストールします
自分のはWindowsなので以下Windows用の説明です
node.jsのインストール確認
node -v
実行してエラーがでなければOK

npmのインストール確認
npm -v
実行してエラーがでなければOK

npmで File System MCPサーバーをグローバルインストールする
npm install -g @modelcontextprotocol/server-filesystem
環境構築
開発者モードに変更する
Claude Desktopを起動します
左上のハンバーガーメニューを押下し、Help→Enable Developer Mode を押下します
これで開発者モードになります
MPCサーバ設定
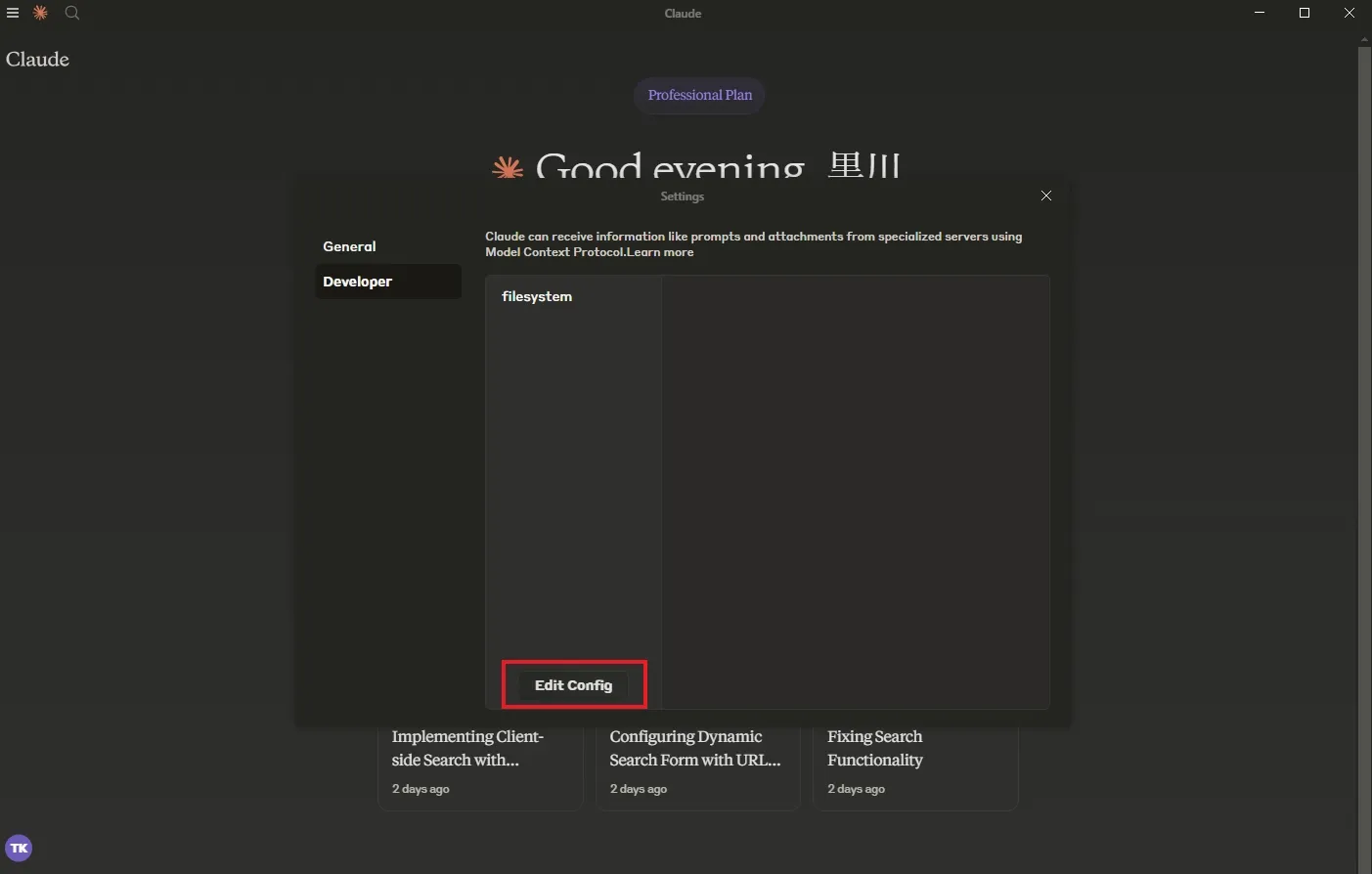
左上のハンバーガーメニューを押下し、File→Settingsと進み、Developerを選択
Edit Config を押下します

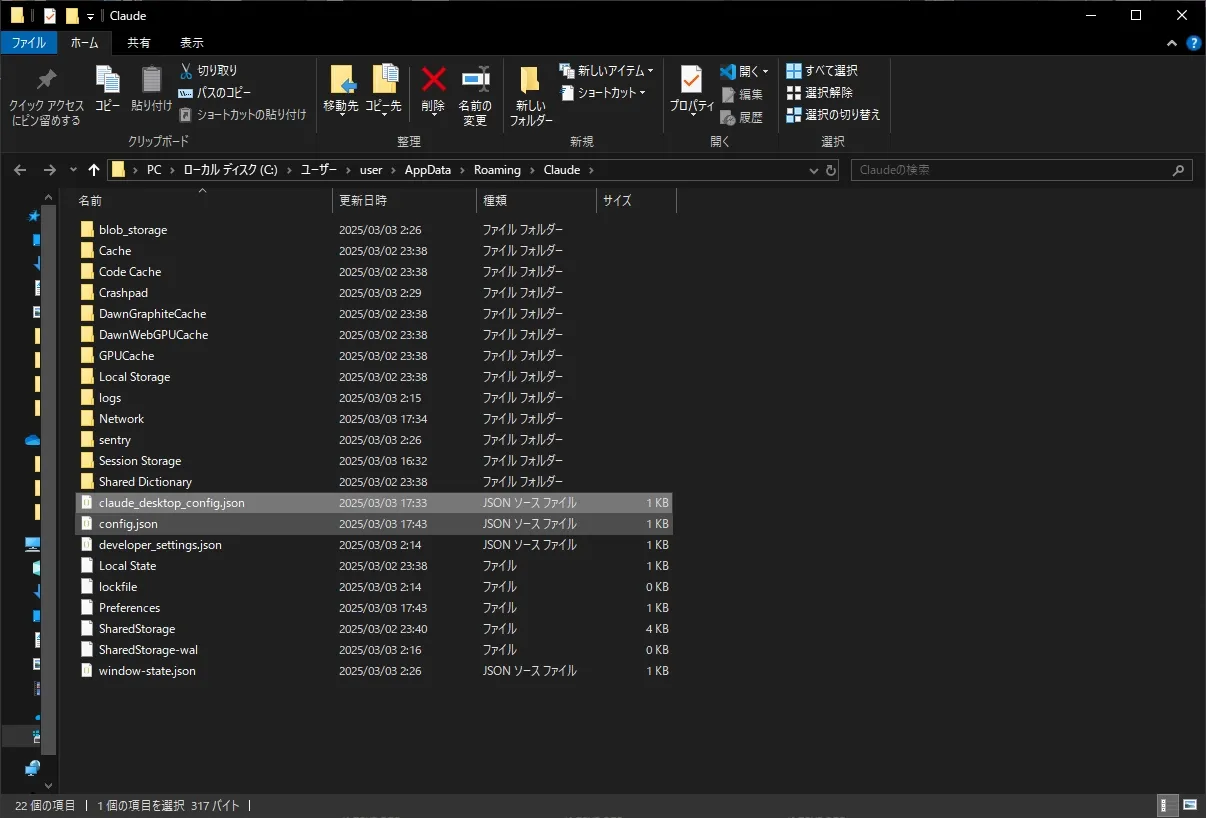
Claude Desktopのデータフォルダが開くので、その中にある
claude_desktop_config.jsonをエディタで開きます(なければ作成する)

claude_desktop_config.json を編集します
{ "mcpServers": { "filesystem": { "command": "C:\\Program Files\\nodejs\\node.exe", "args": [ "C:\\Users\\ユーザ名\\AppData\\Roaming\\npm\\node_modules\\@modelcontextprotocol\\server-filesystem\\dist\\index.js", "C:\\Users\\ユーザ名\\Documents\\Workers\\kroriv-official-blog-remix" ] } } }
ユーザ名のところは環境に合わせて適宜変えてください
commandにはnode.jsの実行ファイルのパスを渡します
argsの第一引数は、File System MCPサーバーのパスを渡します
argsの第二引数以下に、Claudeに作業してほしいプロジェクトのパスを渡します
※今回はこの日誌ブログ(Remix)のプロジェクトのパスを渡しています
Claude Desktop 再起動
ここまできたら一度Claude Desktopを終了して、再度起動します
バツボタンで閉じるとclaude_desktop_config.jsonの変更が反映されない場合があるため、終了させるときは、左上ハンバーガーメニューのFile→Exitで終了させます
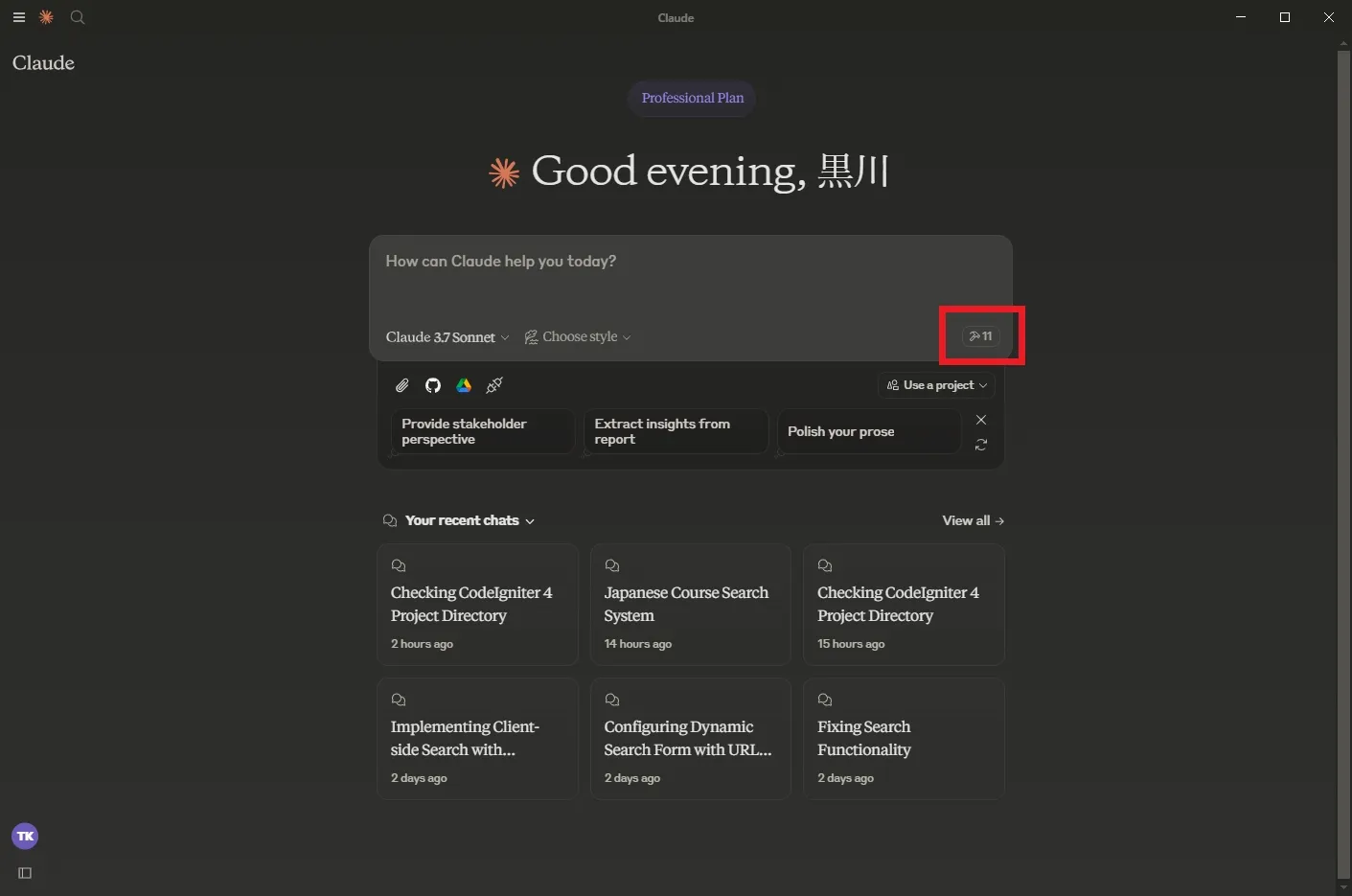
起動後、赤枠で囲った部分のように、ハンマーのマークが出ていればOKです

試してみる
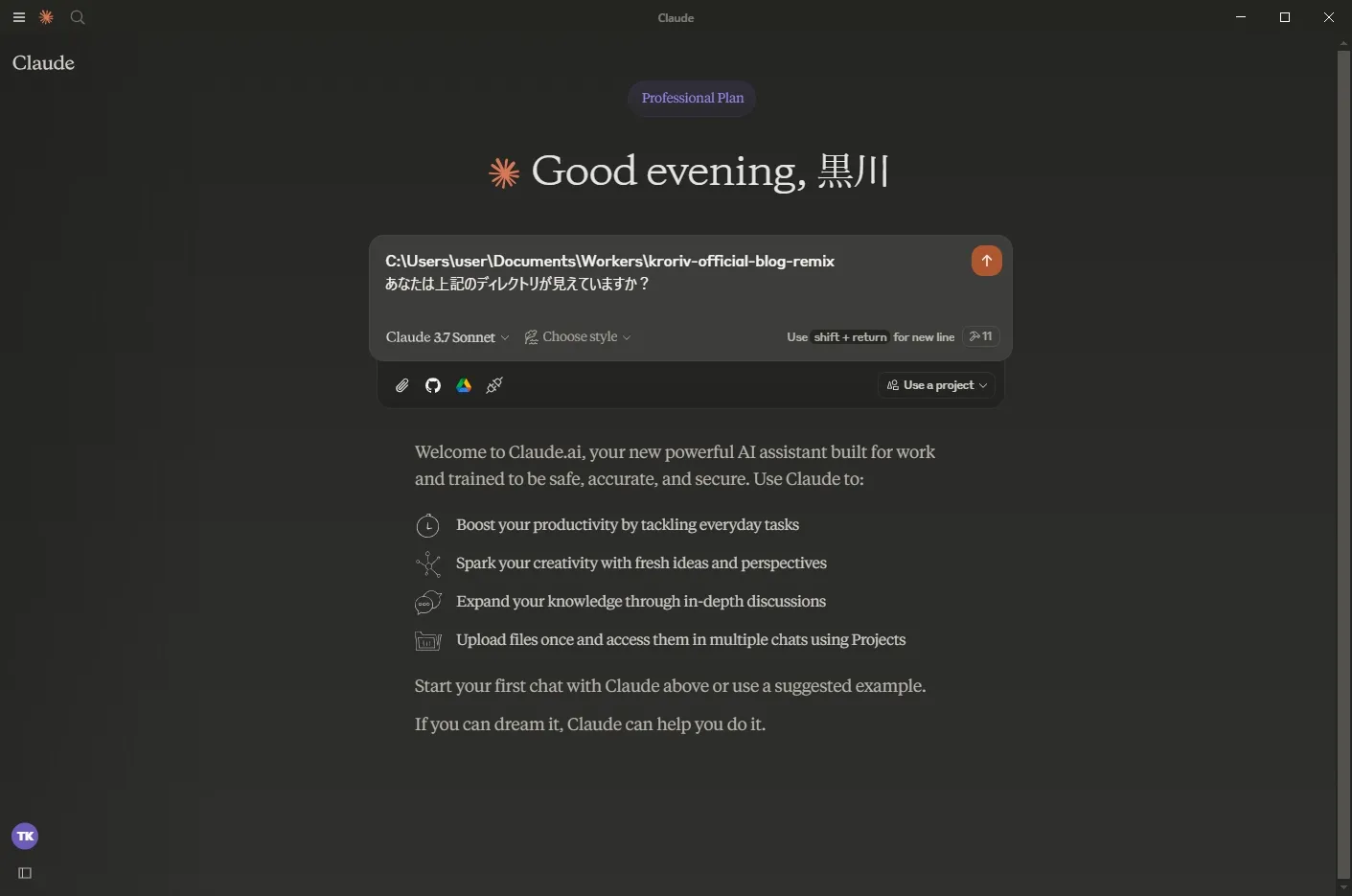
ほんとにClaudeからプロジェクトが見えてるかをClaudeに聞いてみます
C:\Users\user\Documents\Workers\kroriv-official-blog-remix あなたは上記のディレクトリが見えていますか?

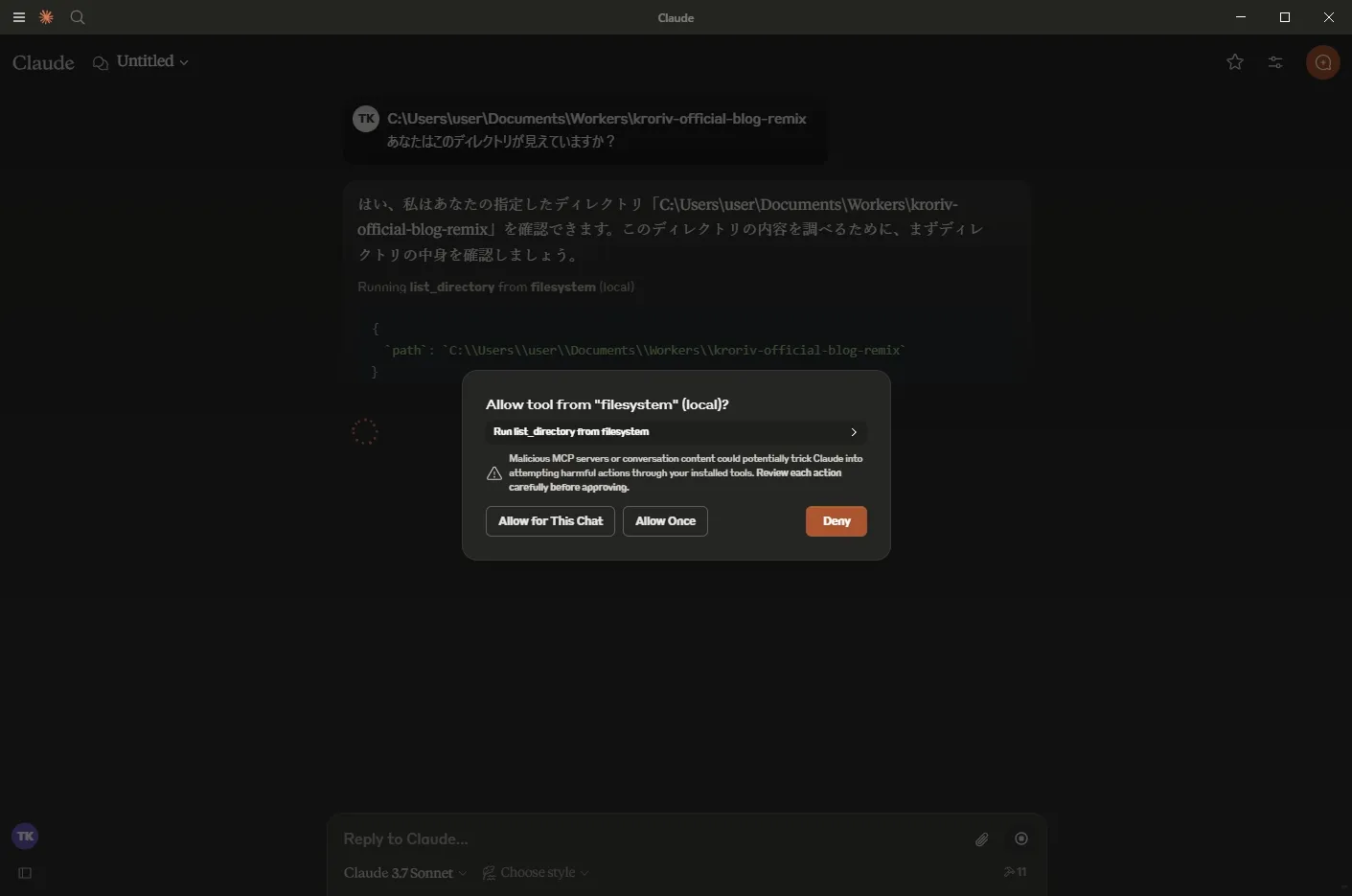
するとアクセス権を要求してきたので許可します(Deny以外を押す)

見えてるっぽいのでとりあえずなにか簡単な作業をお願いしてみます
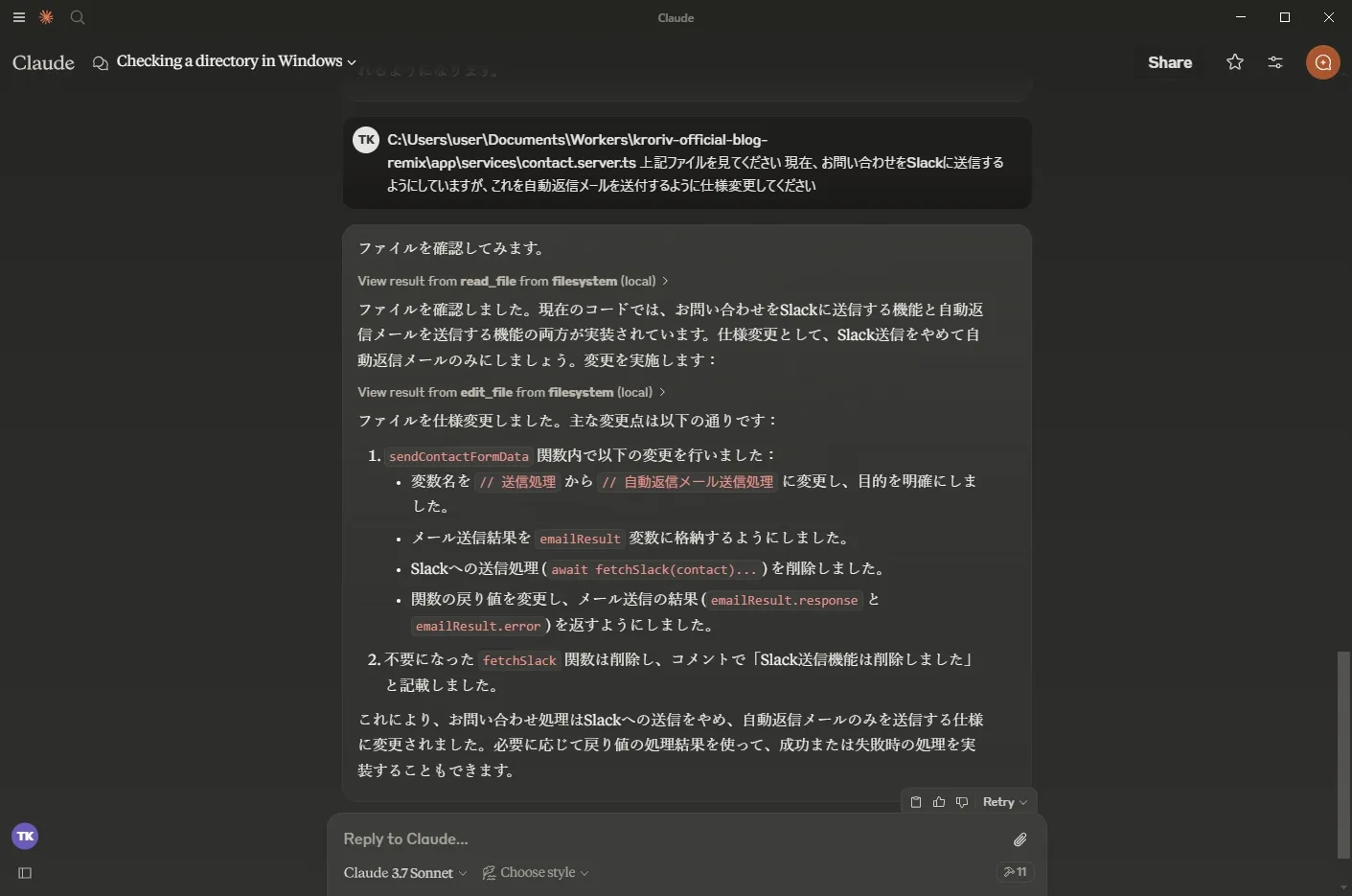
C:\Users\user\Documents\Workers\kroriv-official-blog-remix\app\services\contact.server.ts 上記ファイルを見てください 現在、お問い合わせをSlackに送信するようにしていますが、 これを自動返信メールを送付するように仕様変更してください

現在のコードを確認して、ファイルにコードを直接ゴリゴリ書きはじめました
VSCode上では実装の様子が見れて、そのまま実行してみたら普通に動きます
やばすぎです
その他のMCPサーバー
今回はFileSystemを利用しましたが、他にも色々便利な機能をもったMCPサーバーが以下でまとめられてます
https://github.com/modelcontextprotocol/servers
自分でMCPサーバーを作って利用することもできます