Viteで爆速フロントエンド開発環境をつくる
次世代フロントエンドツール「vite」の使い方
2024.12.12
フロントエンドのコーディングはたいたいこれ使ってます
TailwindCSSと組み合わせてとにかく快適にコードを書いていけるのでとても開発体験が良い
今回はReactとかのフレームワークなしで、プレーンなHTML+CSS+JavaScriptの開発にVite+TypeScript+TailwindCSSを利用してみます
ちなみにRemixの場合は標準でViteが搭載されているので別途インストールしなくてもOKです
Viteのすごいところ
開発サーバー搭載
ApacheやNGINX等でローカルサーバーを建てる必要がありません
ViteはブラウザがサポートするESモジュール(ESM)を直接使用するため爆速で開発サーバーが起動します
HMR (Hot Module Replacement)
プロジェクト内のコードを変更・保存すると一瞬で変更が反映されます
ページ全体リロードではなく更新された部分(モジュール)だけが置換されるので爆速で反映されます
これだけでもめちゃくちゃ便利です
TypeScript対応
TypeScriptのモジュール指向型開発、型定義に基づく補完機能、型安全(型ガード)でJavaScript制作が捗ります
モダンな技術スタックに対応
React、Vue、Svelteなどのモダンなフレームワークに標準対応しています
Viteを触ってみよう —基本編
プロジェクト作成
npmを使ってプロジェクトを作成します
今回はフレームワークを使わないので「Vanilla」と「TypeScript」を選択します
TypeScriptよくわからないならJavaScriptでもOKです
npm create vite@latest √ Project name: ... test-site-vite ? Select a framework: » - Use arrow-keys. Return to submit. > Vanilla -> Vanillaを選択 Vue React Preact Lit Svelte Solid Qwik Angular Others ? Select a variant: » - Use arrow-keys. Return to submit. > TypeScript -> TypeScriptを選択 JavaScript
インストール
次にプロジェクトをVSCodeで開きます
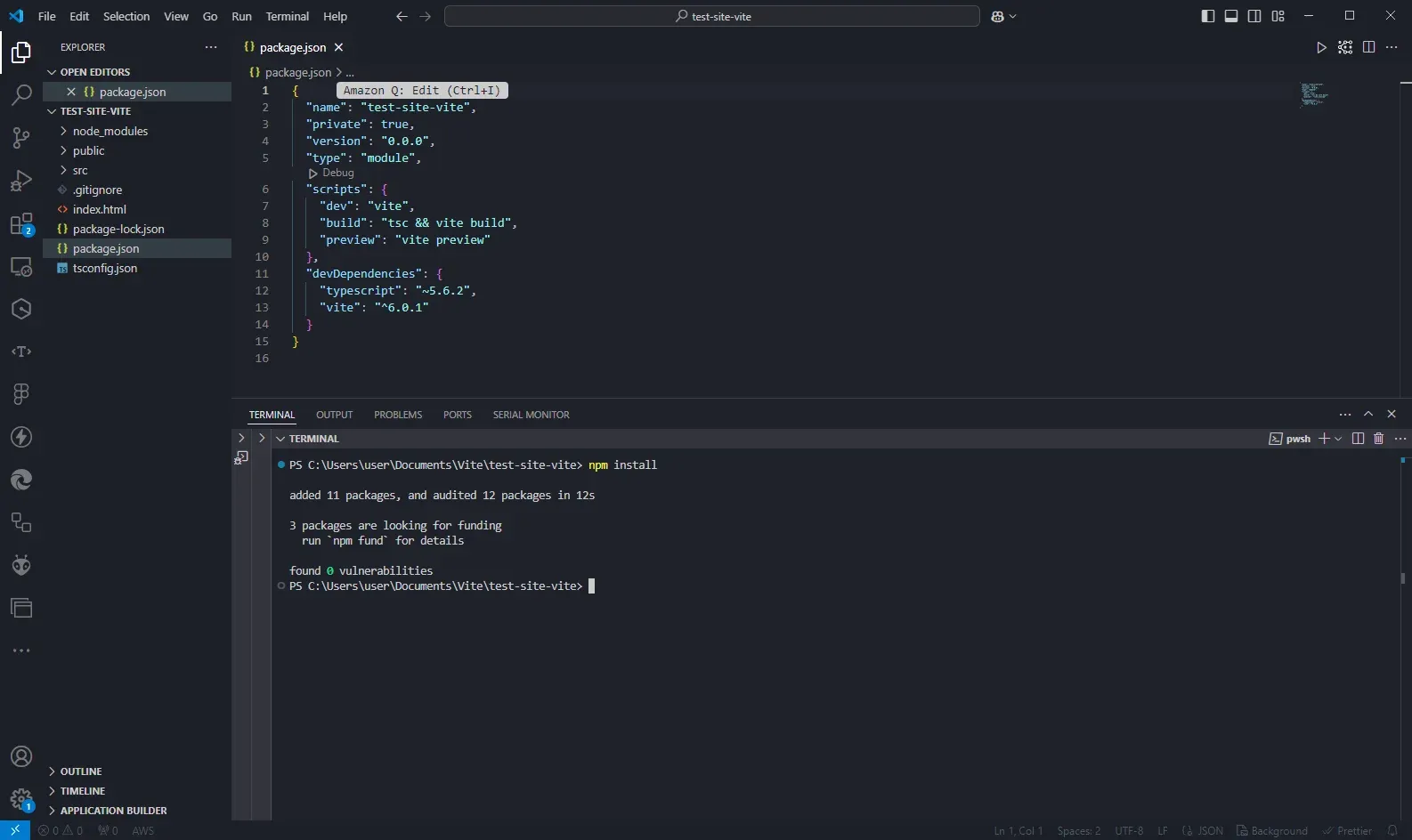
VSCodeのターミナルを開いて、以下のコマンドでパッケージをインストールします
npm install

開発サーバー起動
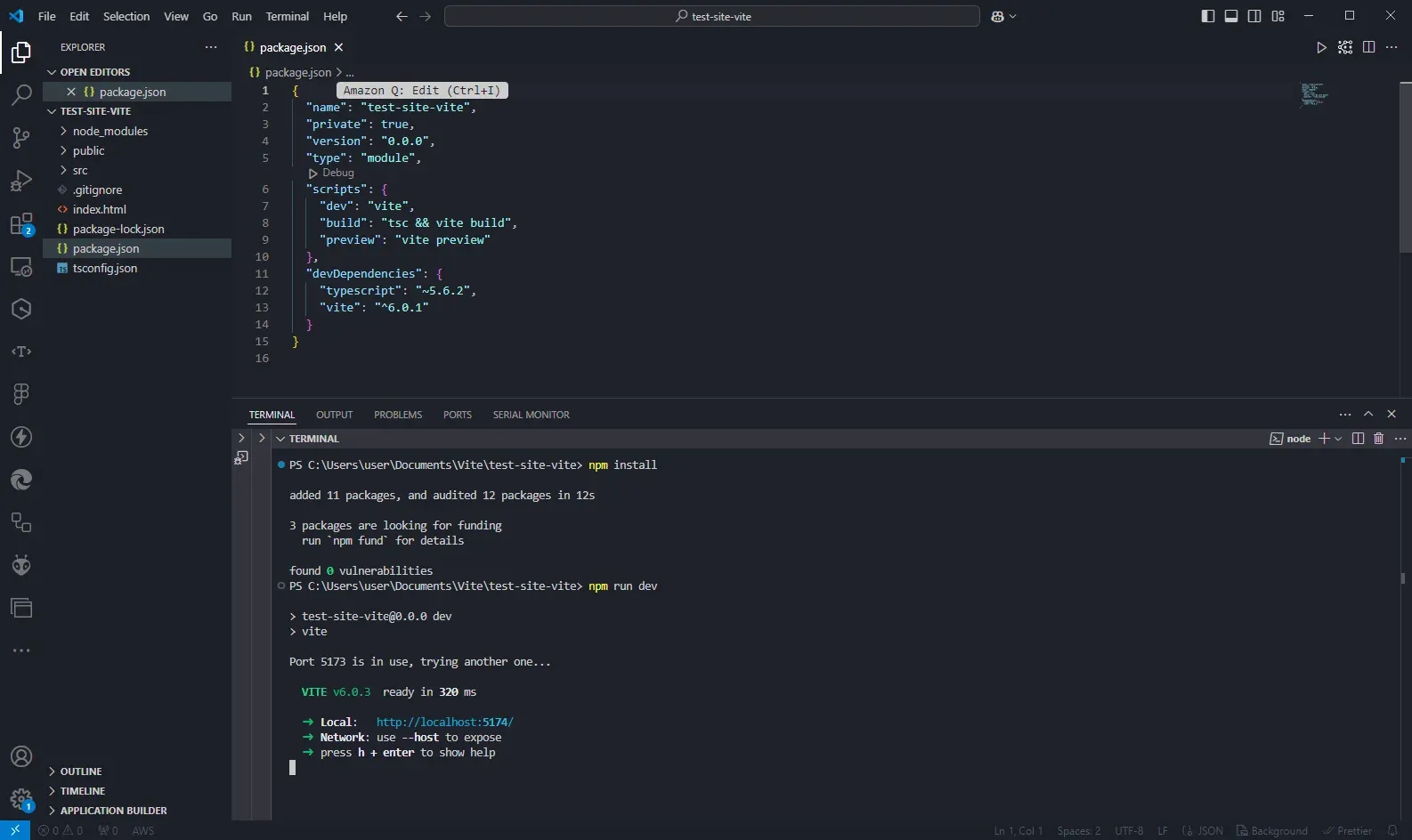
以下のコマンドで開発サーバーを起動します
npm run dev

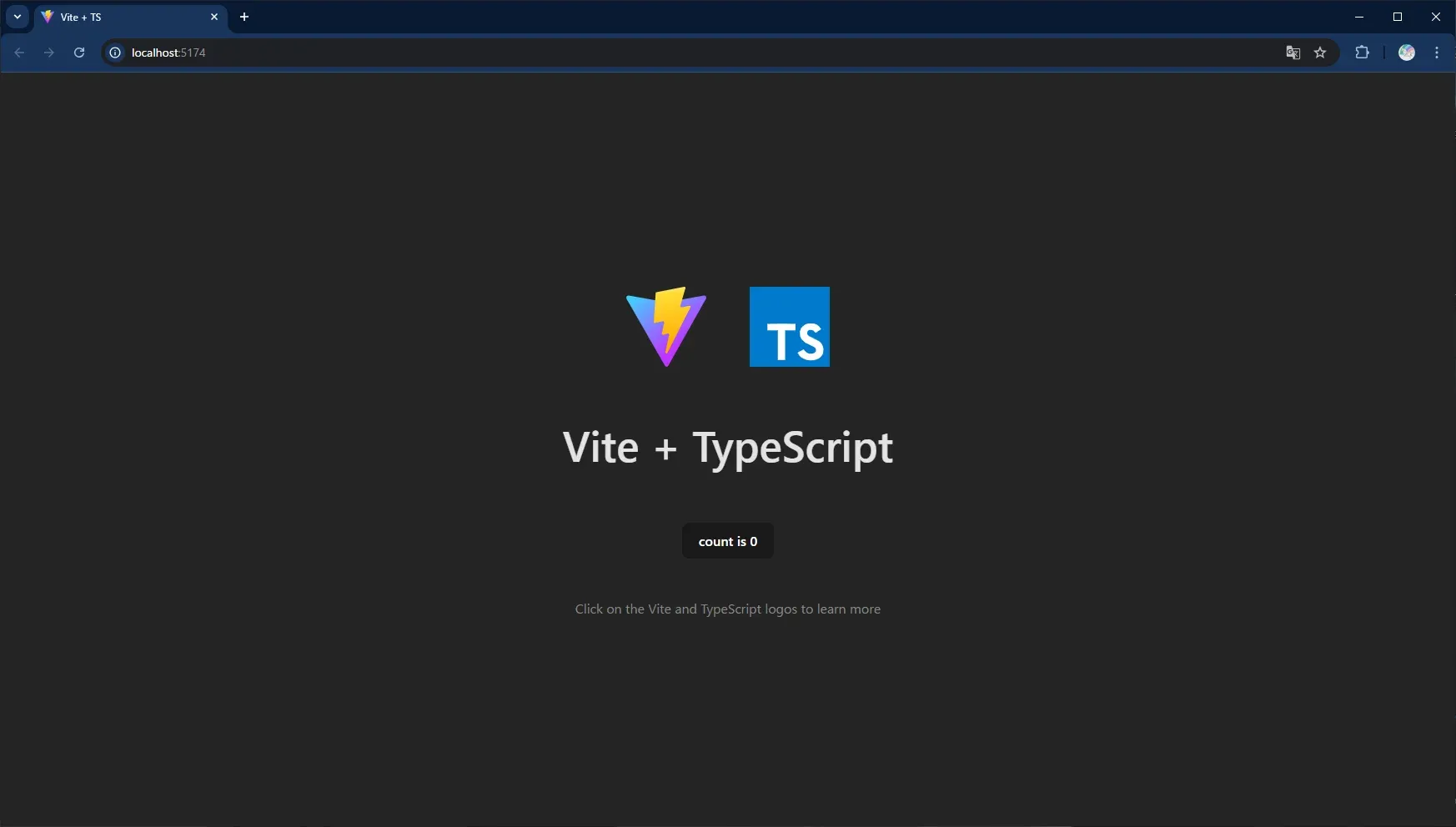
起動したらターミナルに記載されているように http://localhost:5173 にアクセスします
※自分の環境ではRemixプロジェクト(:5173)が同時に起動しているので:5174に自動で振られています
こんな画面が出ればOK!

これでViteでの基本的なコーディング環境ができました
あとはコードをお好きに変更・保存してみて、即座に反映されてるのが確認できると思います
諸々のコーディングが終わってからいざ本番ビルドするぞという場合は以下のコマンドを実行します
npm run build
プロジェクト内の「dist」ディレクトリにビルドされた完成品が出力されます
(いまどきFTPを使うことは滅多にありませんが)もしFTPを使ってるならこの中身をそのままポンとアップロードすればOKです
基本的にはこんなかんじです
Viteプロジェクトの設定はvite.config.tsに記載されています
公式ドキュメントを参照してください
Viteを触ってみよう —TypeScript編
なじみ深い例として、かつて一世を風靡したみんなだいすきjQueryさんを使ってみます
なお、現在ほぼすべてのブラウザ(96%)でJavaScript ES6がサポートされており、jQueryがカバーしていたクロスブラウザをはじめとする課題はJavaScript ES6で解消されたため、現時点でjQueryをフロントエンドで採用するメリットはほとんどありません
インストール
まずはjQuery本体と型定義をプロジェクトにインストールします
npm install jquery npm install @types/jquery --save-dev
レイアウト
index.htmlはこんなかんじにしました
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8" /> <link rel="icon" type="image/svg+xml" href="/vite.svg" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>押すんじゃないよ</title> </head> <body> <header>押すんじゃないよ!</header> <main> <button class="button button-do-click">押す</button> </main> </body> <script src="/src/main.ts" type="module"></script> </html>
/src/main.tsをtype="module"で読み込むのがミソです
開発時はmain.tsはTypeScriptで記述しますが、ビルド時には普通のJavaScriptにコンパイルされて出力されます

TypeScript
例としてボタンのコールバック関数を定義したモジュールを書いていきます
exportして他のモジュールからも参照できるようにしてみます
// /src/button.handler.ts export const onClickHandler = ({ ...props }: { message: string; }): void => { // Props const { message } = props; // 型安全なアラートメッセージを表示 alert(message); };
メインのモジュールでimportして使ってみます
// /src/main.ts import $ from "jquery"; import { onClickHandler } from "./button.handler"; import "./style.css"; document.addEventListener("DOMContentLoaded", () => { // TypeScriptっぽさを出すために型定義で明示的に型を指定する // Mainセクションの要素を取得 const main: JQuery<HTMLDivElement> = $("main"); // Mainセクション内のボタン要素を取得 const buttons: HTMLButtonElement[] = main.find("button").toArray(); // ボタンごとに処理を実行 buttons.forEach((button: HTMLButtonElement) => { // 現在のボタンをjQueryオブジェクトとしてラップ const $button: JQuery<HTMLButtonElement> = $(button); // クラスが"button-do-click"の場合の処理 if ($button.hasClass("button-do-click")) { // ボタンにクリックイベントを登録 $button.on("click", () => onClickHandler({ message: "なんで押した!" })); } }); });
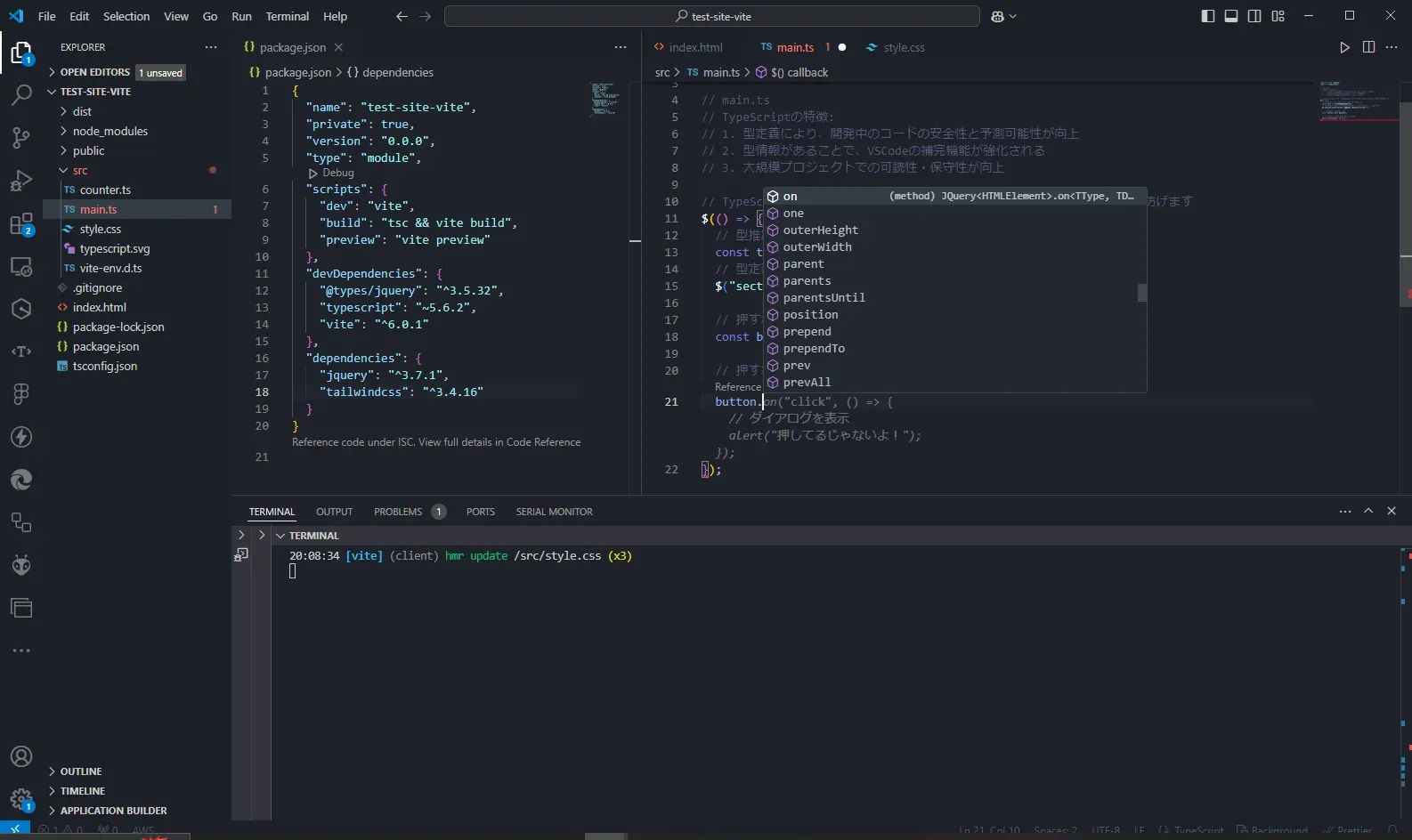
補完機能

TypeScriptのおかげで、こんなかんじで型定義に基づく補完機能が有効になります
サンプルコードはシンプルすぎてTypeScriptの恩恵はないですが、コードが肥大化するとTypeScriptのモジュール指向は機能を管理しやすくなり、機能が抽象化して複雑になるほどTypeScriptの補完機能や、型安全(型ガード)の恩恵は大きくなります
※あくまでサンプルコードであり、新規でjQueryを使うのはおすすめできません
TypeScriptつかわないよ!という場合は普通にCDNから読み込んで<script/>タグの中にコードを書けばOKです
Viteを触ってみよう —TailwindCSS編
TailwindCSSは、デザインシステムを効率的に構築できるユーティリティファーストのCSSフレームワークです
詳しく書くと長くなるので単刀直入に言うと、これなしでフロントのコーディングしたくないくらい便利です
インストール
以下のコマンドでインストールします
npm install tailwindcss postcss autoprefixer -d -save
初期化
以下のコマンドでTailwindCSSを初期化します
npx tailwindcss init -p
postcss.config.jsとtailwind.config.jsというファイルができていると思います
それぞれ設定していきます
// postcss.config.js import tailwindcss from "tailwindcss"; import autoprefixer from "autoprefixer"; export default { plugins: { tailwindcss: tailwindcss, autoprefixer: autoprefixer, }, }
tailwind.configのとりあえず最低限動く設定を書きます
ブレイクポイントの設定やテーマの設定、プラグインの追加など詳しくは公式ドキュメントを参照してください
// tailwind.config.js /** @type {import('tailwindcss').Config} */ export default { content: [ "./index.html", "./src/**/*.{js,ts,jsx,tsx}" // Viteのプロジェクトに対応 ], theme: { extend: { // ブレイクポイントのカスタム設定例 screens: { "sm": "375px", "md": "768px", "lg": "1024px", "xl": "1280px", "2xl": "1440px", }, }, }, plugins: [], }
共通で読み込むcssに@tailwindを追加してTailwindCSSを有効化します
/** /style.css **/ /** 以下の@tailwindを追加 **/ @tailwind base; @tailwind components; @tailwind utilities; body { /** @applyでcssファイル内でもTailwindCSSのクラスを適用できます **/ @apply w-full h-full m-0 p-0 overflow-hidden; /** @applyはCSSを書きなれた人にはなじみやすいですがバンドルサイズが少し増えるので気にする場合は注意です **/ }
実践
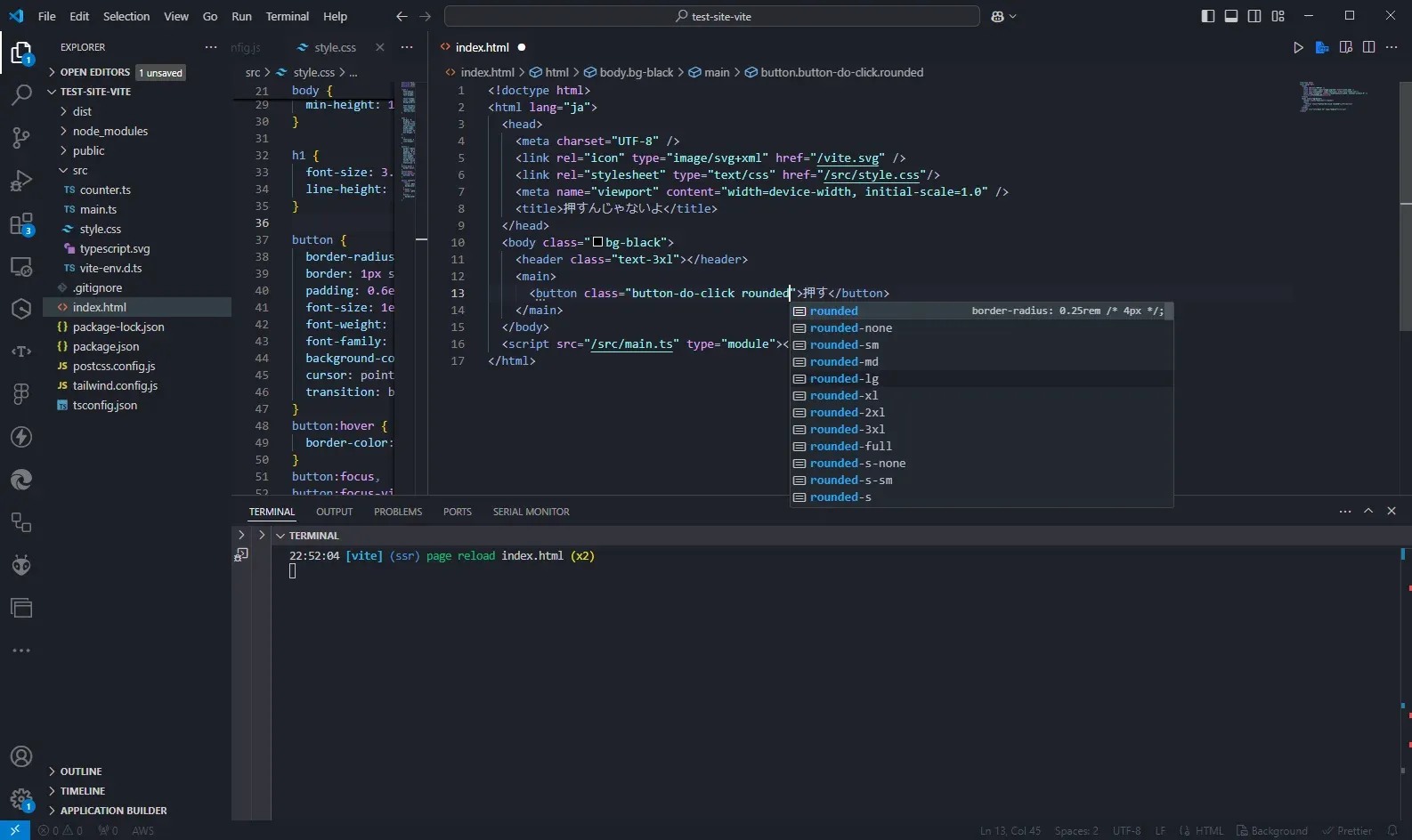
VSCodeでindex.htmlのクラスを編集してみましょう
画像ではクラスになにか入力したとたん部分一致するTailwindCSSのクラスの候補がリストアップされて、それぞれcssでの効果が表示されていると思います

画像のようにボタンに「rounded-full」とか付けたら丸いボタンになります
「rounded-none lg:rounded-full」 とかにするとブラウザサイズがブレイクポイントで設定した「lg」になったときに丸いボタンになります
TailwindCSSについて書くとめちゃくちゃ長くなるので割愛しますが、超絶便利なのでおすすめです
以上、フレームワークなしのプレーンなHTML+CSS+JavaScriptでもVite+TailwindCSS+TypeScriptを利用すると開発体験がいいというお話でした